開発環境を構築するとき「人によって動く環境が異なる」「セットアップが面倒」といった問題に悩まされることがあります。特にチーム開発では、各メンバーの環境差異が原因でトラブルが発生することも少なくありません。
こうした問題を解決する手段の一つが Dev Container です。これは、Dockerを使って開発環境をコンテナ化し、誰でも同じ環境で作業できるようにする仕組みです。
Visual Studio Code(VSCode)は、このDev Containerとの親和性が非常に高く、専用の拡張機能を使うことで、エディタ上で簡単にコンテナベースの開発環境を構築・利用することができます。
今回はVSCodeの拡張機能「Dev Containers」を使ってコンテナ開発をする方法を紹介します。
VSCode Dev Containers拡張機能について
VSCode の Dev Containers 拡張機能を使うと、Dockerコンテナをまるでローカルの開発環境のように操作できます。ファイルの編集やコードの実行、デバッガの利用、拡張機能の追加など、ほぼすべての開発作業をVSCode上で完結します。
この拡張機能では、以下の2通りの方法で開発コンテナを作成できます。
- UIを使って開発コンテナを作成する方法
- .devcontainerディレクトリから開発コンテナを作成する方法
それぞれの方法について詳しく見ていきましょう。
UIから開発コンテナを作成する場合
VSCodeをUI操作し開発コンテナを作成します。
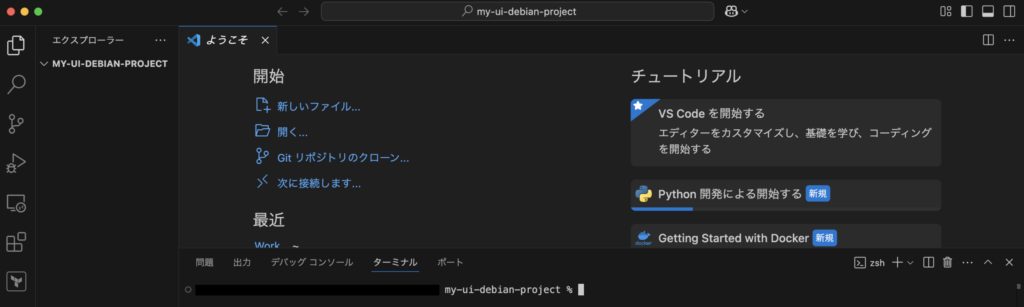
開発コンテナ用のディレクトリ(my-ui-debian-project)を作成し、VS Codeでそのフォルダを開きます。

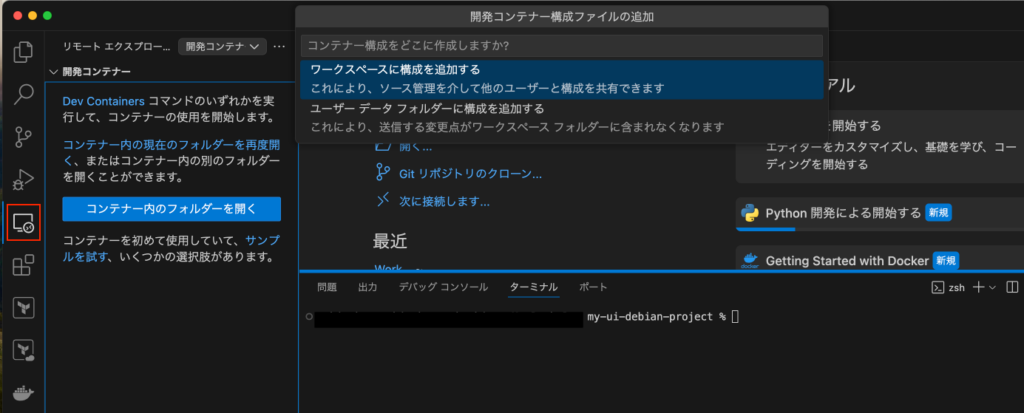
「リモート エクスプローラー」からコンテナー内のフォルダーを開くをクリックし、「開発コンテナー構成ファイルの追加」メニューを表示します。

「ワークスペースに構成を追加する」を選択します。
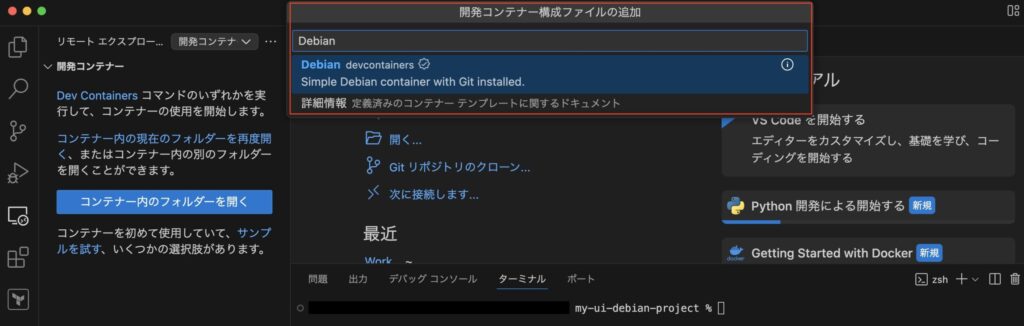
テンプレート選択画面で「Debian」とバージョン(例: bullseye)を選びます。

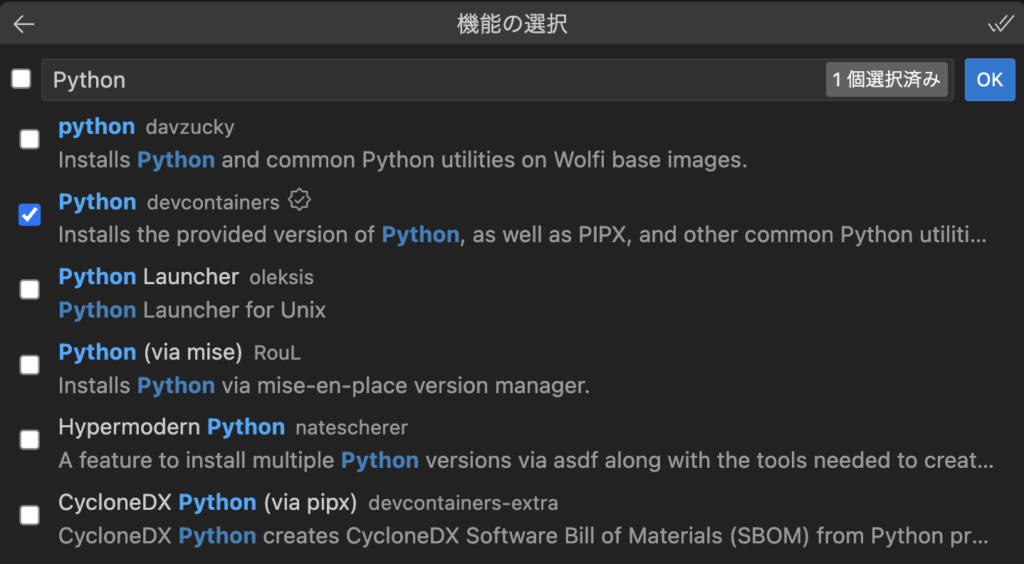
インストールしたい追加機能(例: Python)をチェックします。

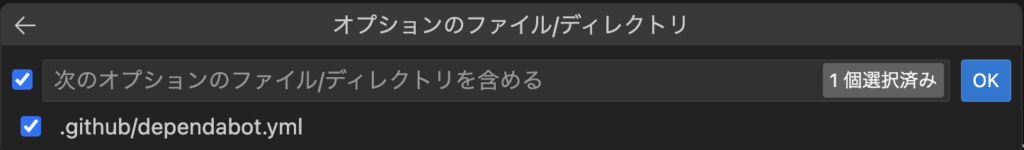
「.github/dependabot.yml にチェックを入れる」オプションをオンにし、「OK」を選択します。

イメージのダウンロードが始まり、自動的に新しいウィンドウが開きます。
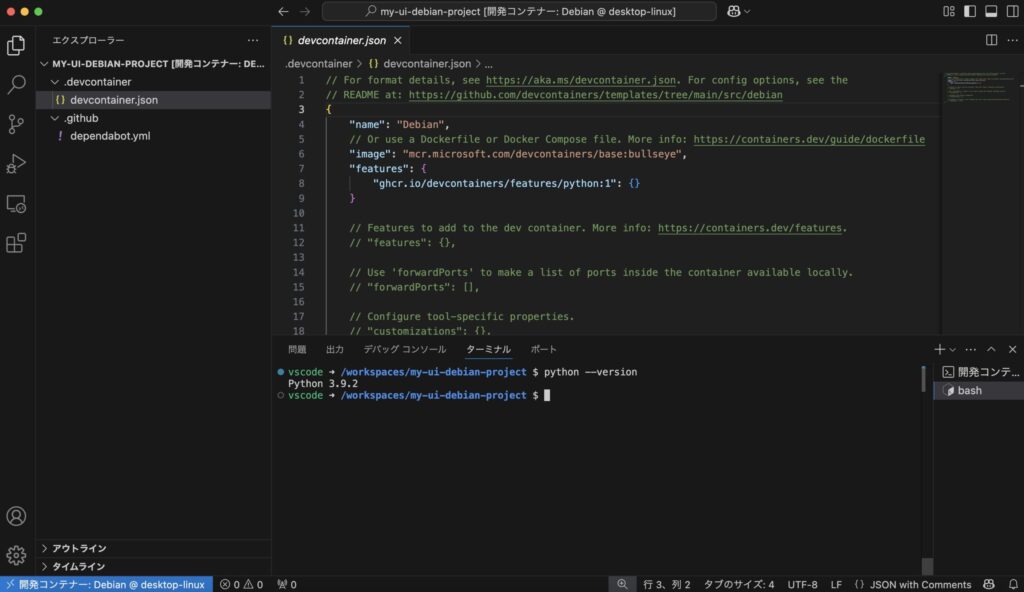
これで開発コンテナ環境が完成しました。

Pythonのバージョンも確認できました。
UIからコンテナを作成するメリット
UI操作で作成すると次のようなメリットが挙げられます。
- テンプレートベースで初心者にもわかりやすい
- 設定項目を選択形式でカスタマイズできる
- Dockerfileの知識がなくてもすぐに開発環境を作れる
- VS Codeのガイドに沿って操作できるためミスが少ない
作成手順が決まっているので、コンテナ作成に躓かないのが良い点ですね。
.devcontainerから開発コンテナを作成する場合
UI操作に頼らず、手動で.devcontainerディレクトリを作成し構成ファイルを用意する方法もあります。
プロジェクトディレクトリ(my-devcontainer-debian-project)を作成します。
その中に.devcontainerフォルダを作成し、設定ファイルを配置します。
devcontainer.json
{
"name": "Python3.11 based Debian Development Environment",
"build": {
"dockerfile": "Dockerfile"
},
"customizations": {
// VSCode拡張機能
"vscode": {
"extensions": [
// Python
"ms-python.python",
// Japanese Language Pack for Visual Studio Code
"MS-CEINTL.vscode-language-pack-ja"
]
}
}
}devcontainer.jsonを作成する場合はDev Container metadata referenceを確認ください。
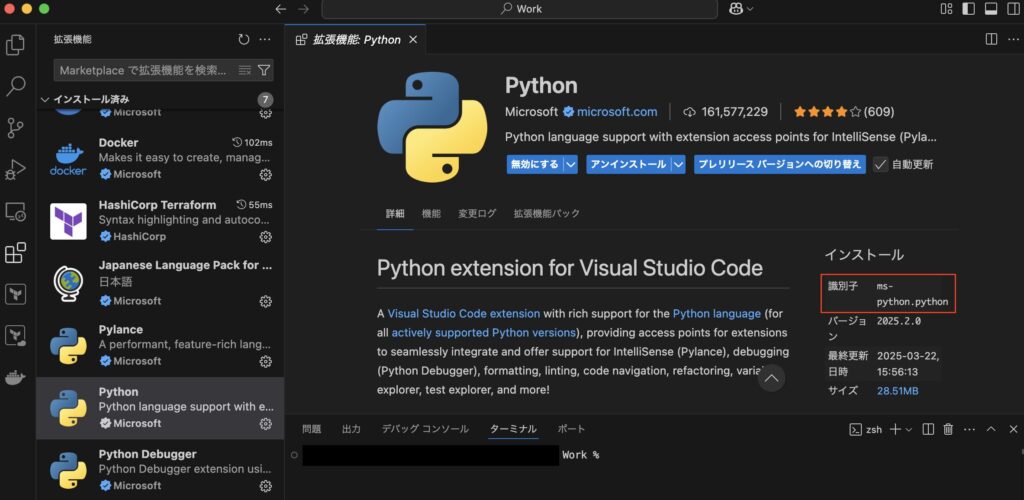
また、vscode extensionsに入れる識別子は拡張機能から確認できます。

Dockerfile
# Debian bullseye ベースの Python 3.11 環境
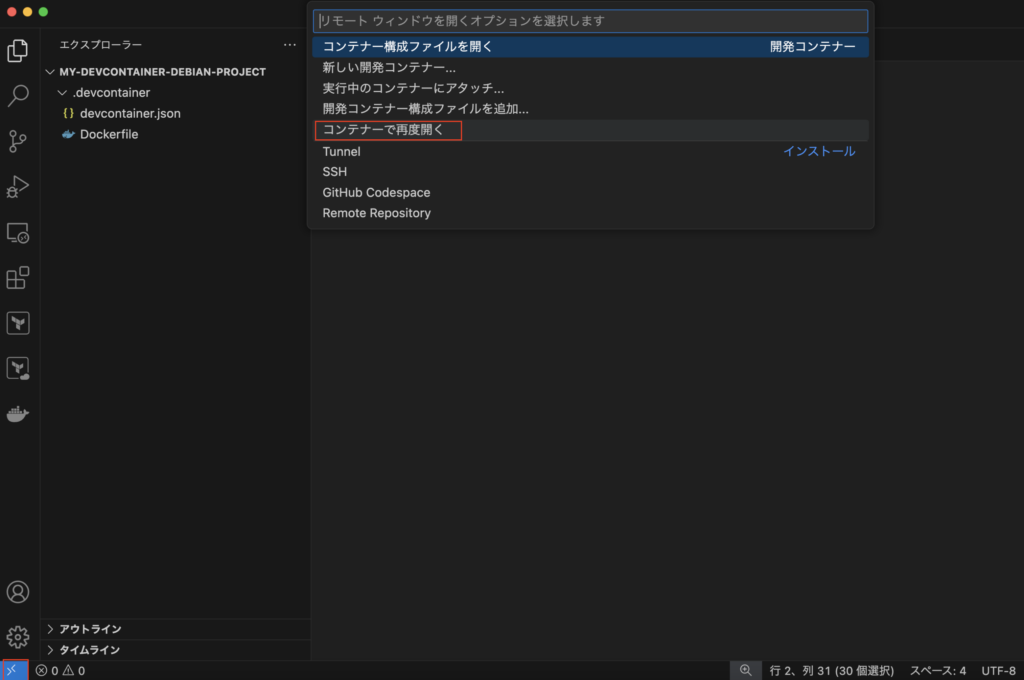
FROM python:3.11-slim-bullseyeファイルを保存したら、VS Codeの左下「><」メニューから「コンテナーで再度開く」をクリックします。

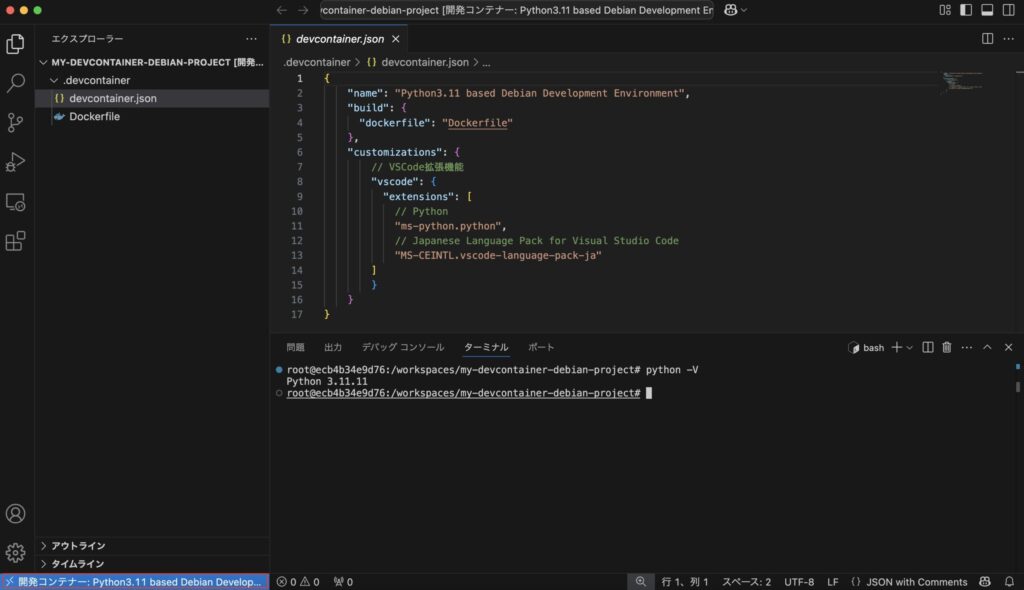
UI操作の時と同じように、イメージのダウンロードが始まり、自動的に新しいウィンドウが開きます。
開発コンテナー名が変わったこと(Python3.11 based Debina..)やPythonのバージョンも確認できました。

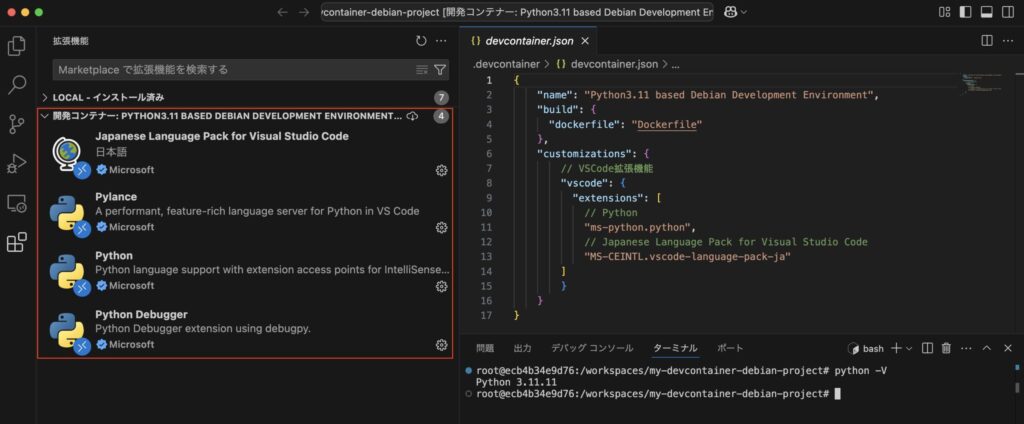
今回はコンテナを作成すると同時にVSCodeの拡張機能もインストールしました。
拡張機能の一覧から確認できますね。

.devcontainerから開発コンテナを作成するメリット
設定ファイルを用意するため次のようなメリットが挙げられます。
- より細かく、自由度の高い環境構成ができる
- Dockerfileを使って独自の開発環境を構築可能
- .devcontainerディレクトリごとGitにコミットすれば、チーム全体で統一環境を共有できる
- 複数のサービス(DBなど)を使う場合は docker-compose にも対応可能
開発コンテナを作成した後に毎回同じような拡張機能をインストールするのは手間ですよね。.devcontainerを使えば簡単に複製ができるので作業の効率化に役立つでしょう。
まとめ
Dev Containersは、VSCodeとDockerを活用して「誰でも同じ環境で開発ができる」ようにする強力なツールです。特にチーム開発では、環境差異によるトラブルを減らし、開発のスピードと品質を向上させることができます。
UIを使えば簡単に環境を作成でき、手動で.devcontainerを構成すれば、より柔軟なカスタマイズも可能です。
開発環境の再現性を高めたい方、複数プロジェクトを効率よく切り替えたい方は、ぜひDev Containersを導入してみてはいかがでしょうか。