開発環境の構築に悩んだ経験はありませんか?
人によって使用するツールやバージョンが異なると、環境構築に時間がかかってしまうことありますよね。
Dev Containerを使えば、誰でも簡単に同じ開発環境を再現できます。
この記事では、Dev Containerの基本から実際の使い方までわかりやすく紹介します。
Dev Containerとは
Dev Container(Development Containers) とは、プログラミングに必要なソフトやツール、設定などを ひとつの箱(コンテナ)にまとめた開発用の環境 です。この「箱」はDockerという仕組みを使って作られており、プロジェクトごとに必要な開発環境を定義・構築できます。
たとえば「Node.jsのバージョン18を使いたい」「Pythonに加えてpandasやJupyterを入れたい」といった要件を、Dockerfileやdevcontainer.jsonでまとめて管理します。
どんな時にDev Containerを使うか?
Dev Container は次のような場合に役立ちます。
- プロジェクトごとに異なる依存パッケージやバージョンを使いたいとき
- チームで同じ開発環境を使いたいとき
- 環境構築を自動化・再現可能にしたいとき
- 本番環境に近い状態でローカル開発したいとき
VS Codeとの関係性について
VS Code には「Dev Containers」という拡張機能があり、これを使うとコンテナの中でコードを編集したり、アプリケーションを実行できます。まるでローカルで作業しているかのような操作性で、コンテナ内にある開発環境をVS Codeから快適に編集できます。
補足:Dev Container=VS Codeの拡張機能?
VS Codeユーザーの中には、「Dev Container=VS Codeの拡張機能」と思っている方もいるかもしれません。実はこれ、半分正解・半分誤解です。
Dev Container とは、本来「開発用のDockerコンテナ」のことです。つまり、Node.jsやPythonなどのツールが入った開発環境そのものを指します。
一方で、VS Codeの拡張機能「Dev Containers」は、そのコンテナをエディタから簡単に使えるようにするためのツールです。
| 用語 | 意味 |
| Dev Container | Dockerベースの「開発環境」 |
| VSCodeの拡張機能「Dev Container」 | VS Codeでその環境を操作するための拡張機能 |
この違いを知っておくと、VS Codeだけでなく、GitHub Codespacesなど他のサービスでDev Containerを使うときにも理解がスムーズになるでしょう。
Dev Containerの基本的な仕組み
Dev Containerは、プロジェクトのルートディレクトリに .devcontainer フォルダを作成し、その中に設定ファイルを配置することで構成されます。
.devcontainer ディレクトリに配置するファイルたち
- devcontainer.json:コンテナの設定を記述するメインファイルです。
使用するDockerイメージ、VS Codeの拡張機能、ポート設定などを記述します。 - Dockerfile:必要に応じて、自分でDockerイメージをカスタマイズしたい場合に使用します。
Dev Containerの構成例
ここではサンプルコードとして、Python環境を作成する構成例を紹介します。
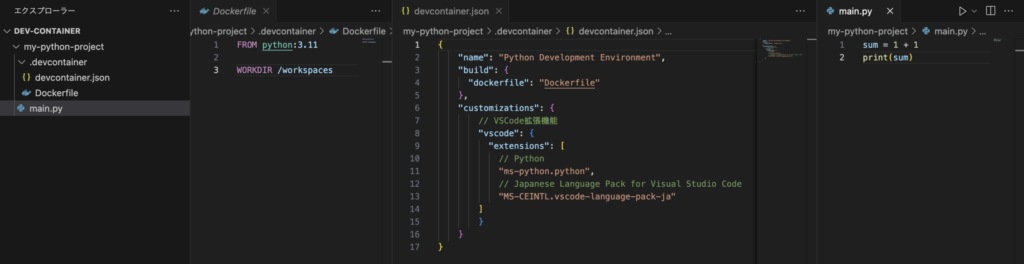
ディレクトリ構成
my-python-project/
├── .devcontainer/
│ ├── devcontainer.json
│ └── Dockerfile
└── main.pydevcontainer.json
{
"name": "Python Development Environment",
"build": {
"dockerfile": "Dockerfile"
},
"customizations": {
// VSCode拡張機能
"vscode": {
"extensions": [
// Python
"ms-python.python",
// Japanese Language Pack for Visual Studio Code
"MS-CEINTL.vscode-language-pack-ja"
]
}
}
}Dockerfile
FROM python:3.11
WORKDIR /workspacesmain.py
sum = 1 + 1
print(sum)実際に構築してみる
それでは、実際にDev Containerを構築して動かしてみましょう。
プロジェクトディレクトリ(my-python-project)を作成します。

.devcontainerディレクトリを作成し、先ほど紹介した devcontainer.json と Dockerfile を配置します。

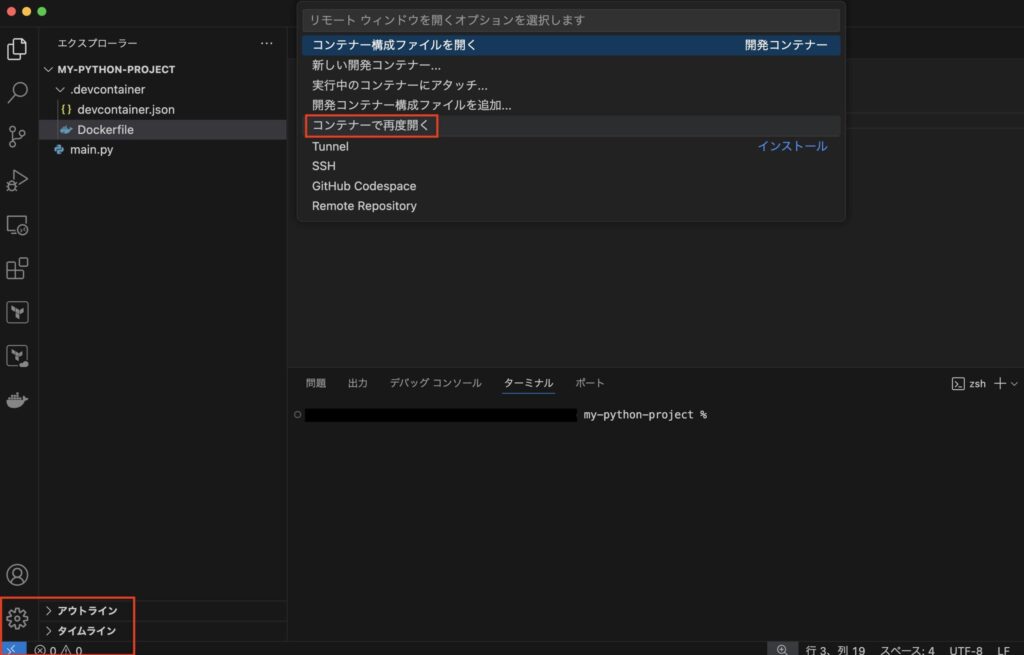
VS Codeでプロジェクトを開き、画面左下の青のアイコン「><」をクリック → 「コンテナーで再度開く」を選択します。

初回はDockerイメージのビルドに少し時間がかかります。
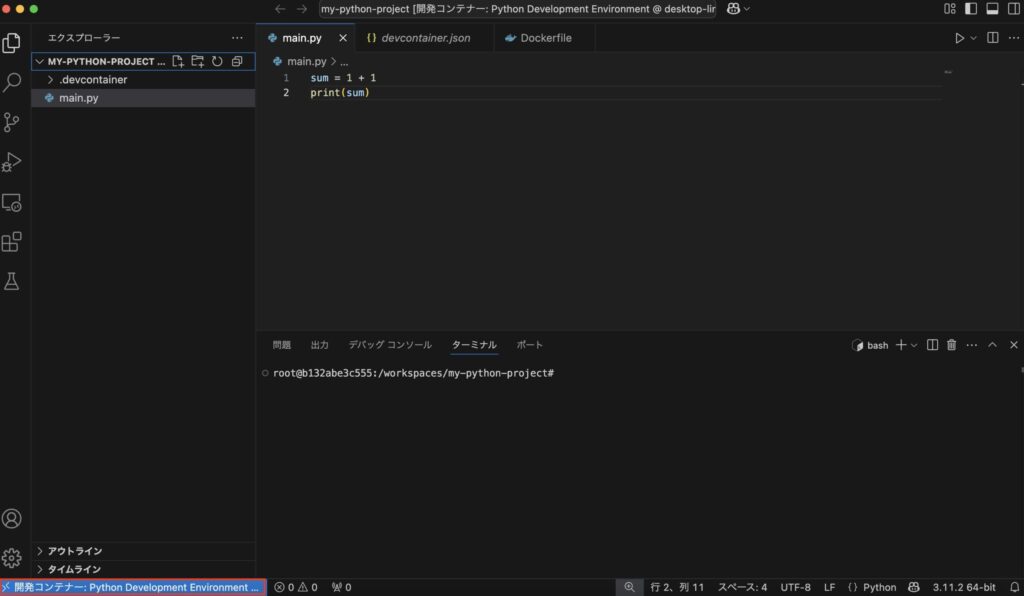
新しいウィンドウが立ち上がり自動でコンテナへ接続します。
左下を見ると開発コンテナー: Python Development Environment に名前が変わっていることが分かりますね。
これで開発コンテナに接続できました。

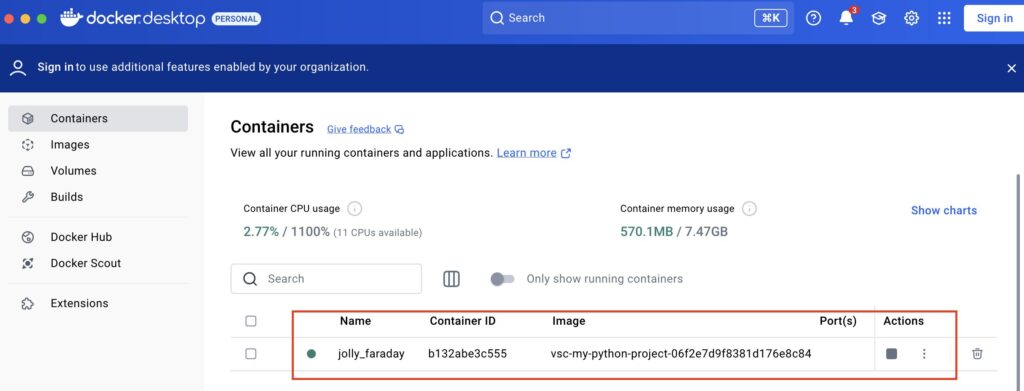
コンテナが作成されたかどうかはDocker Desktopでも確認できます。
Docker Desktopを見ると1つコンテナが起動していますね。
これが現在VSCodeで接続しているコンテナです。

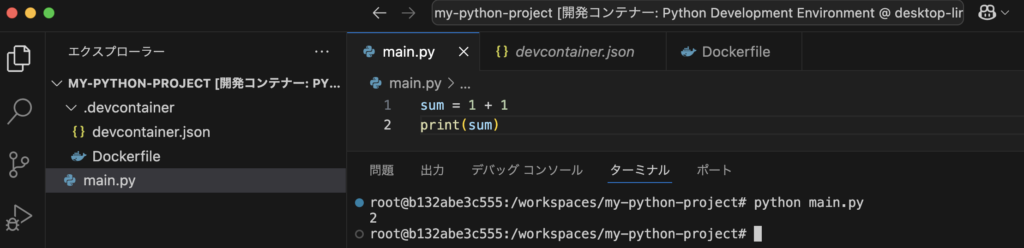
VSCodeを通してコンテナ内のファイルを編集できたり、スクリプトも実行できます。
エディタで編集できるので作業が捗りそうですね。

このように、数ステップで安定した開発環境が整います。
まとめ
Dev Containerは、開発環境をコードで管理し効率よく開発を進めるための強力なツールです。「環境構築のつまずき」を減らすためにもぜひ導入したいですね。
はじめはPythonやNode.jsなど、使い慣れた言語でシンプルな構成から始めてみると良いでしょう。必要に応じて拡張機能を追加したり、Dockerfileで独自の環境を構築したりすることで、より自分に合った開発環境に育てていくことができます。
Dev Containerを活用して、安定した開発体験を手に入れましょう。